Can You Have Users Upload An Image In A Squarespace Form
Squarespace is a popular website building and hosting platform. Information technology provides software as a service for website edifice and hosting, and allows users to use pre-built website templates and elevate-and-driblet elements to create and change webpages. Squarespace sets itself autonomously from other website-builders by combining ease of employ with fashionable, professional design.
Even though Squarespace'due south core features appeals to a lot of website makers, experienced users might want more customization opportunities. Squarespace forms likewise don't support file and attachment uploads. That'southward where you would need a 3rd-party service similar Getform to offer a wider variety of customization and design options as well as creating file upload forms for your Squarespace website.
In this web log post, you'll learn how to build forms using Squarespace's default templates and how to make custom file upload forms using Getform.
While building your Squarespace, you don't need any coding skills. Nearly of the Squarespace templates have built-in contact pages and course sections. Only you might have more specific needs that crave building your own form.
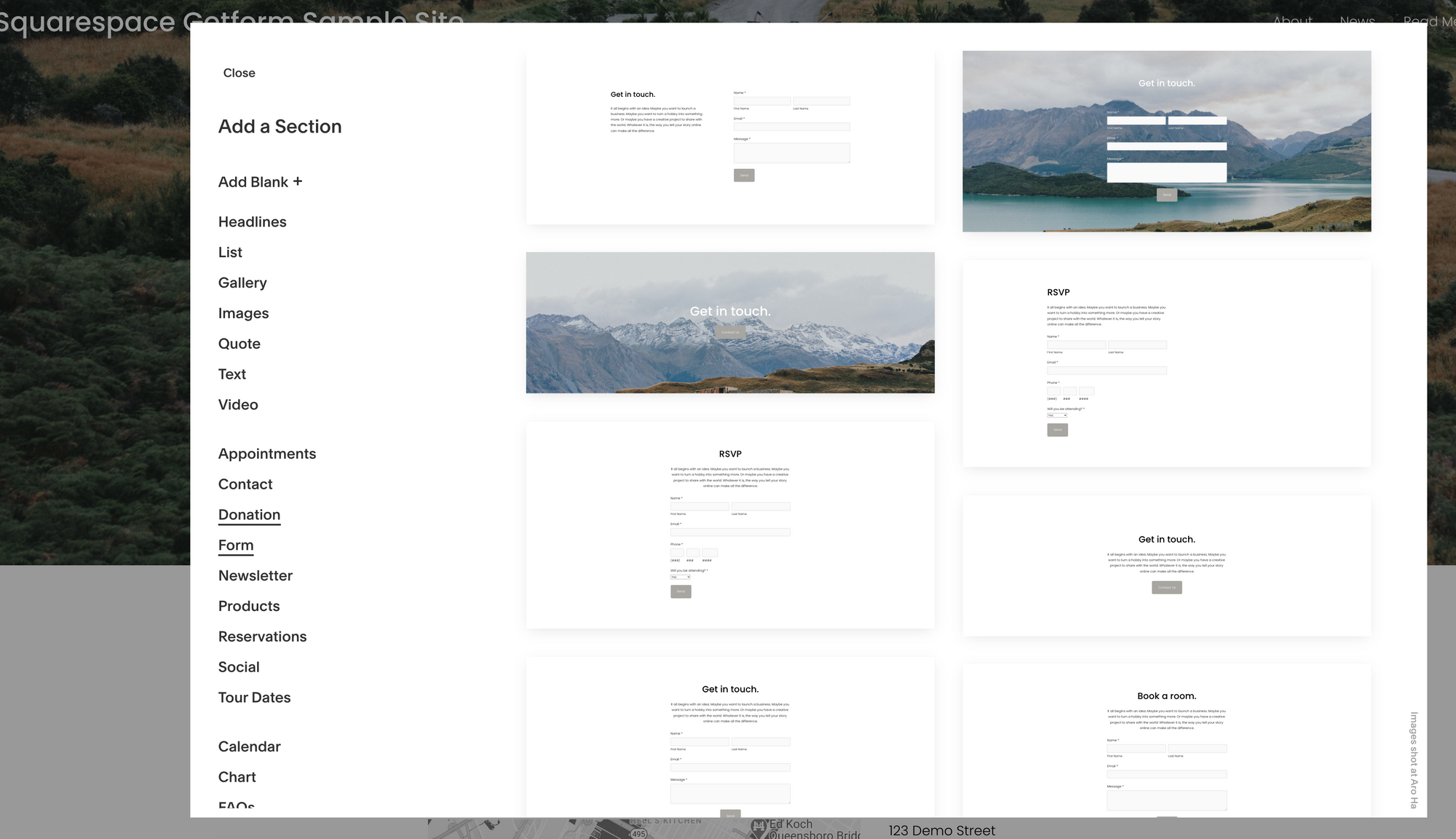
Permit's walk through setting upward a elementary contact course with Squarespace blocks. Squarespace uses Blocks to lay out content. Y'all can observe these by creating an empty page and clicking the "Add Section" push.

Then click to "Form" from the side menu. Then, select the template based on your need from the ready made ones.
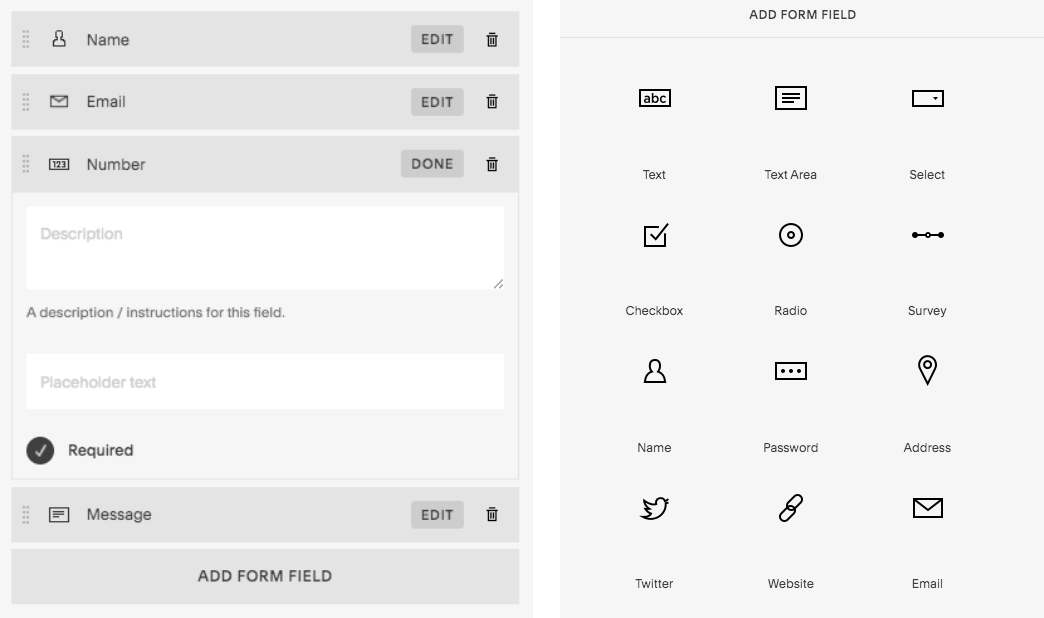
Once you've called a form template, yous can double click on it to outset editing your form. Yous can alter the name of the form, and specialize the fields or add a new i.
These field include text areas, radio and select buttons. But there is no such field for file uploads.

The Advanced options on this page lets yous edit the label and alignment of the submit push button. You tin besides change what happens later users submit the grade by setting a redirect URL.
That'southward all y'all need to do to create a uncomplicated functional form on Squares. But if you are looking for more customization, i.eastward file upload forms where you can enable file attachments on your, then y'all can make your ain form from scratch.
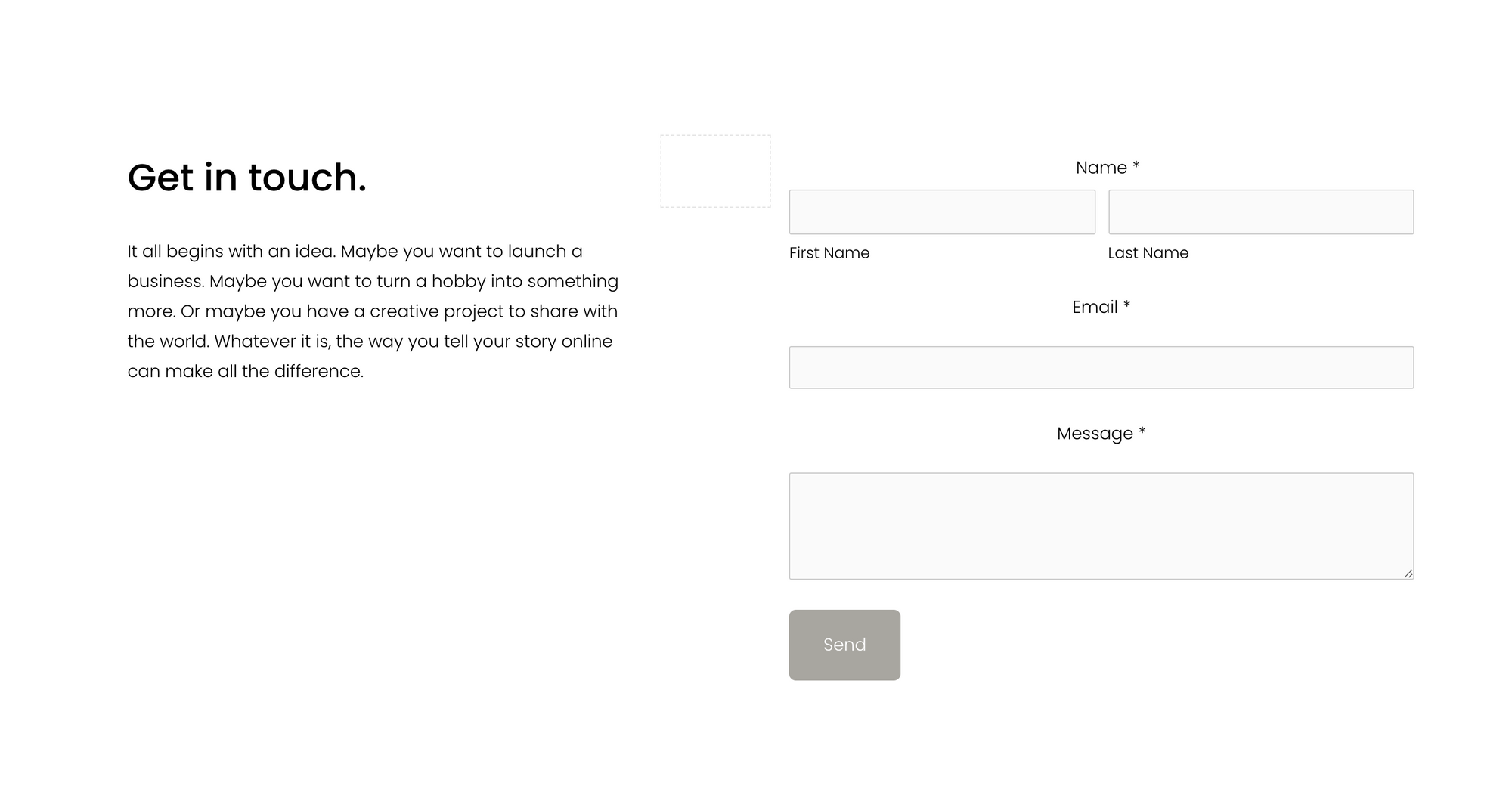
Hither'southward what one of the default Squarespace forms looks like:

Creating Squarespace file upload forms using Code Blocks and Getform
Squarespace's default form blocks give the basic capability of form management simply they don't allow you lot to practise high level of customization, especially if you lot need to add additional field types and file upload capabilities. If you need to raise your form's capabilities, and then your pick is to use the "Code Blocks" in Squarespace.
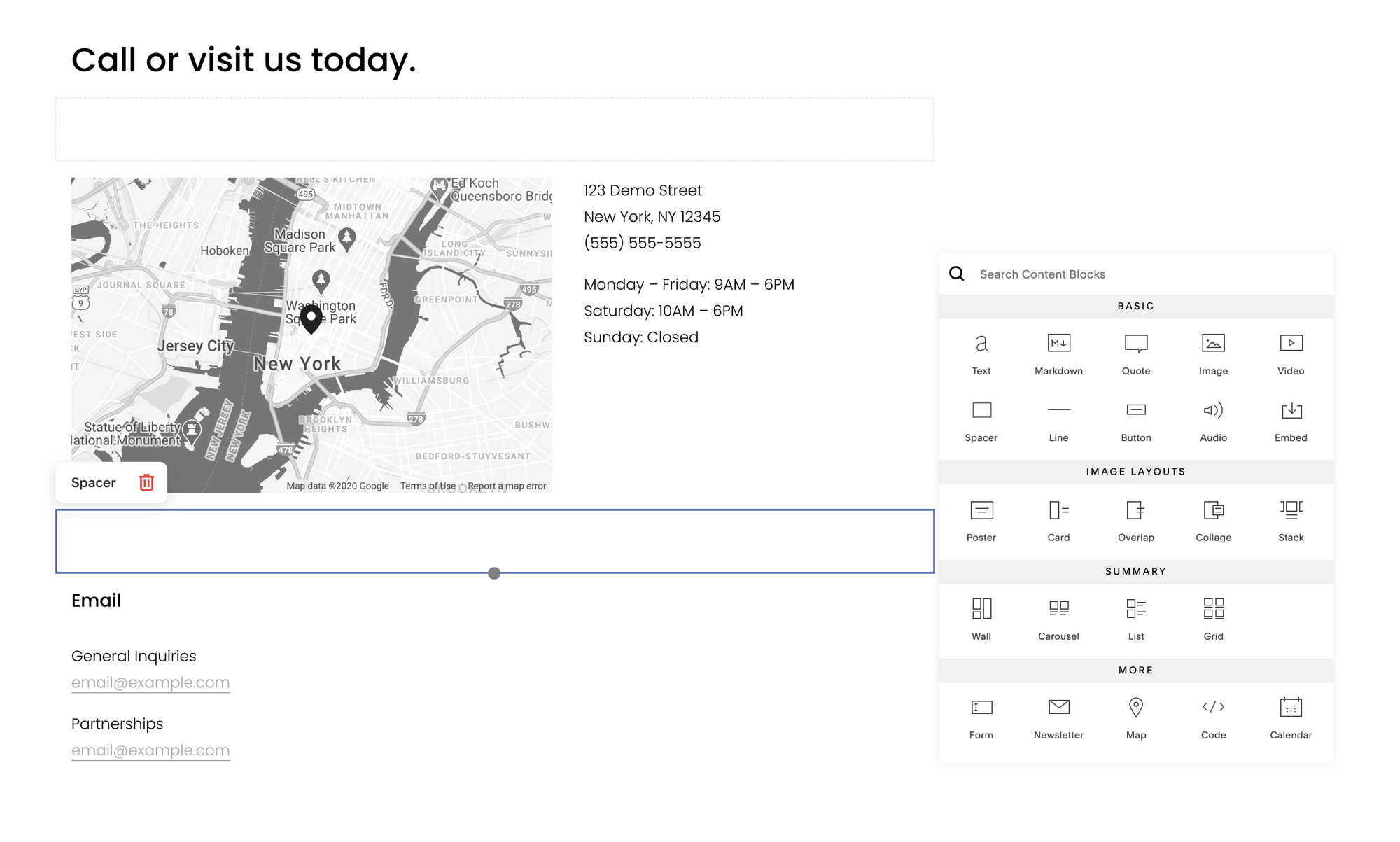
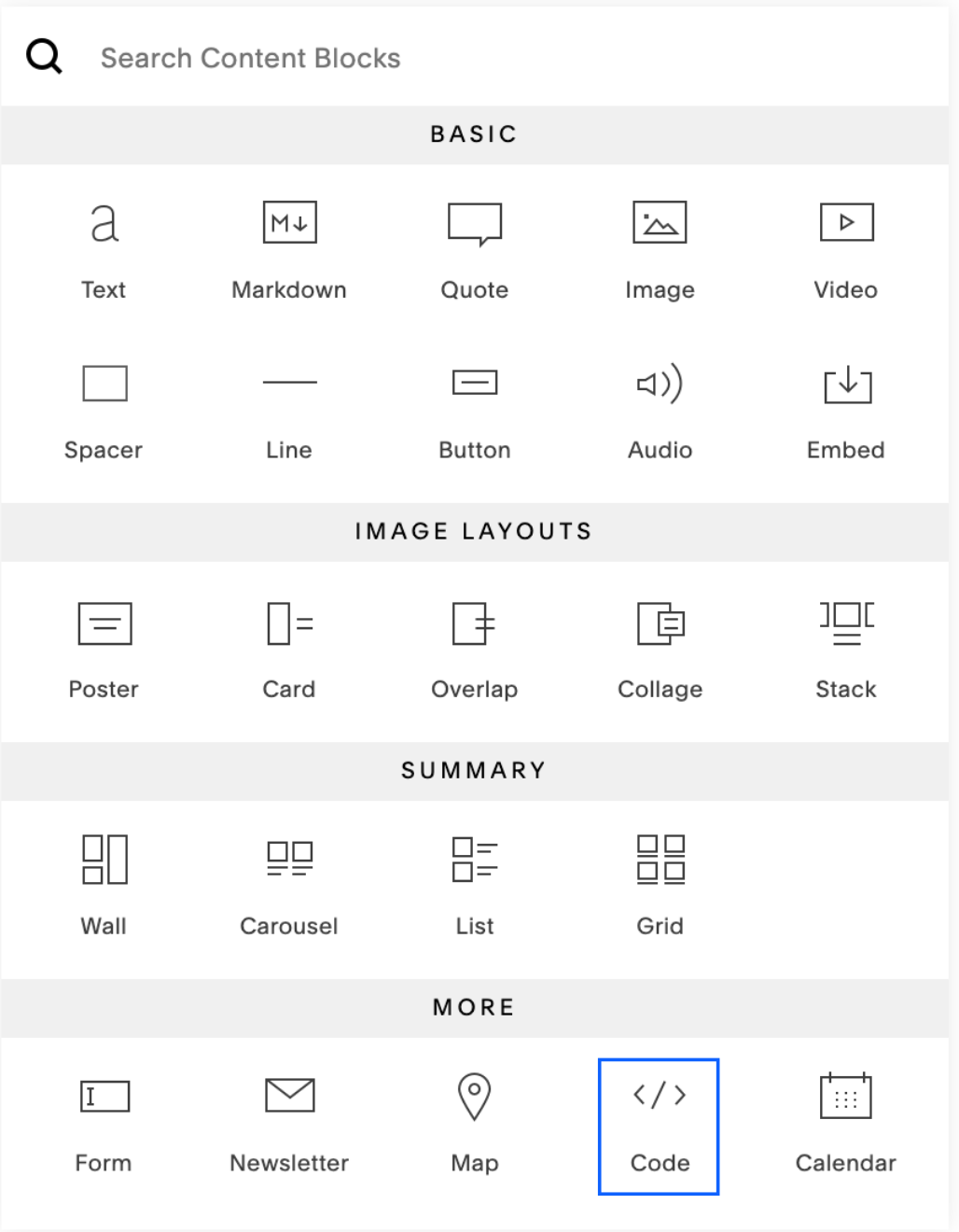
In the Squarespace folio editor, click one of the "+" buttons to add together new Content Cake. It will look like below:

Then select the "Code" selection to add together a new Code Block.

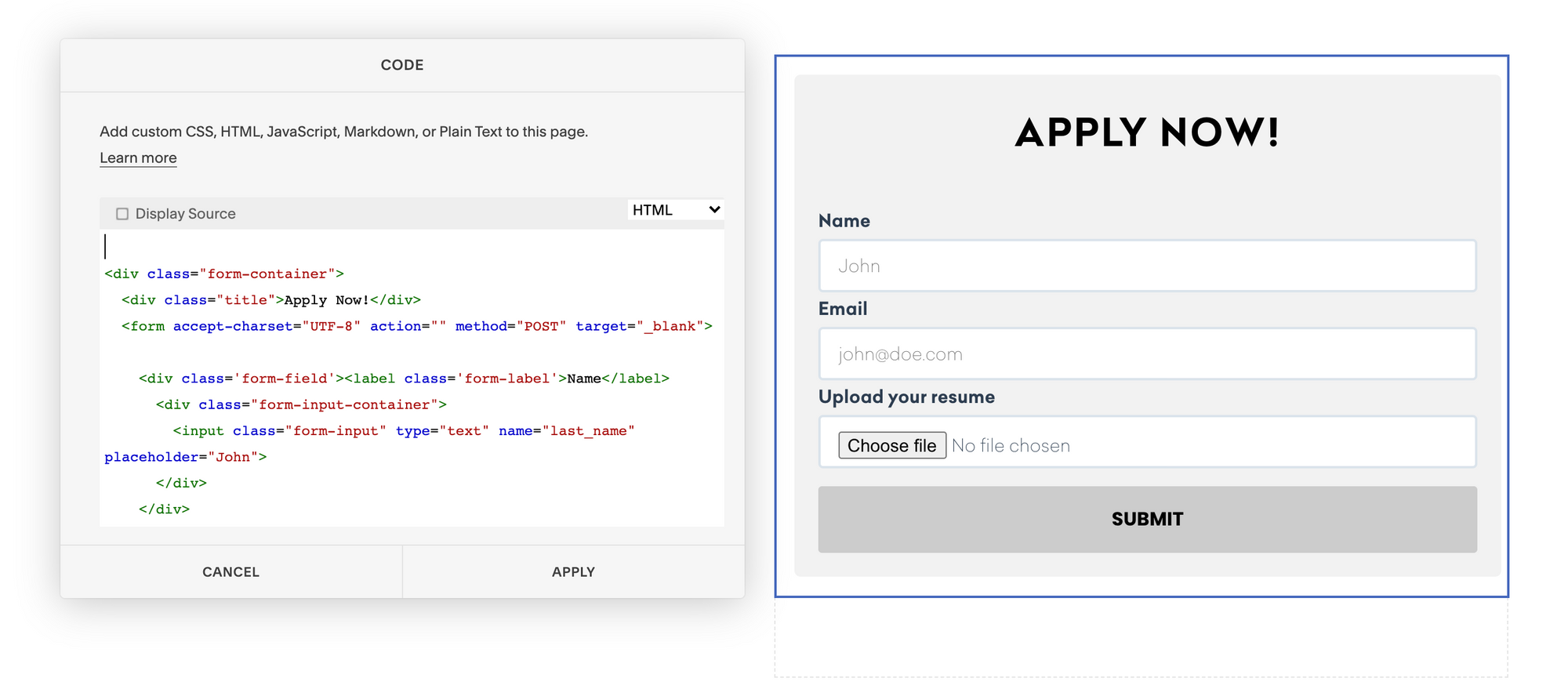
Paste the following HTML code block with Name, Email and Resume fields:
<div class="form-container"> <div class="title">Utilise Now!</div> <course have-charset="UTF-8" action="https://getform.io/f/{your-form-endpoint}" method="POST" target="_blank" enctype="multipart/class-information"> <div class='form-field'><label class='form-label'>Name</label> <div class="form-input-container"> <input grade="form-input" type="text" proper name="last_name" placeholder="John"> </div> </div> <div grade='form-field'><label course='grade-label'>Email</label> <div class="form-input-container"> <input class="class-input" type="email" proper name="email" placeholder="john@doe.com"> </div> </div> <div grade='form-field'><label class='form-label'>Upload your resume</characterization> <div class="course-input-container"> <input class="form-input" type="file" proper noun="file" placeholder="Upload your resume" > </div> </div> <push class="course-button" type="submit">SUBMIT</button> </form> </div> <style> .form-container { border-radius: 5px; background-color: #f2f2f2; padding: 20px; width: 95%; } .title { font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif; text-align: center; text-transform: capital letter; font-size: 2em; font-weight: bold; letter-spacing: .05em; padding-bottom: 1em; } .form-label { font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 15px; line-tiptop: 1.42857143; color: #2c3e50; box-sizing: border-box; display: inline-block; max-width: 100%; margin-acme: 5px; margin-bottom: 5px; font-weight: bold; } .form-input { box-sizing: edge-box; font: inherit; font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif; width: 100%; height: 45px; padding: 10px 15px; font-size: 15px; color: #2c3e50; background-color: #ffffff; border: 1px solid #dce4ec; border-radius: 4px; border-width: 2px; } .course-push { border: none; font-size: 16px; margin-summit: 15px; font-weight: 800; line-top: i.five; border-radius: 3px; padding: 16px; background-color: #ccc; width: 100%; text-align: center; cursor: pointer; -webkit-transition: all .15s ease; transition: all .15s ease; } </style> Don't forget to change the action attribute to a form endpoint URL with yours. If you haven't received your kickoff submission notwithstanding, check out the "Collecting class submissions" section on our docs or lookout man our helper video hither to go started.
Here's a form added to a Squarespace website using the Lawmaking Block:

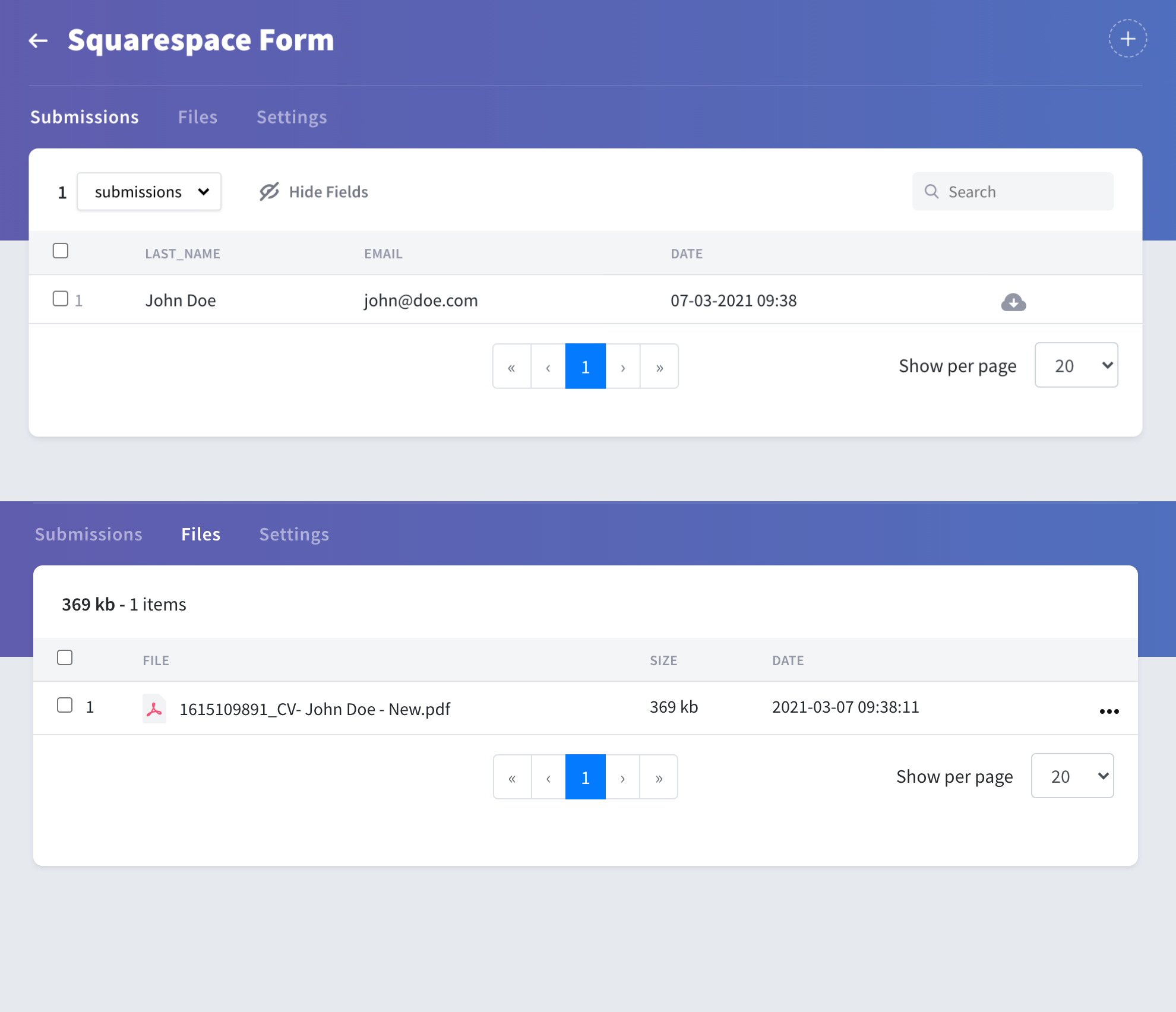
You have a form that looks the way yous want with a file upload field to accept resumes. You'll need a way to manage what happens when a user submits information.
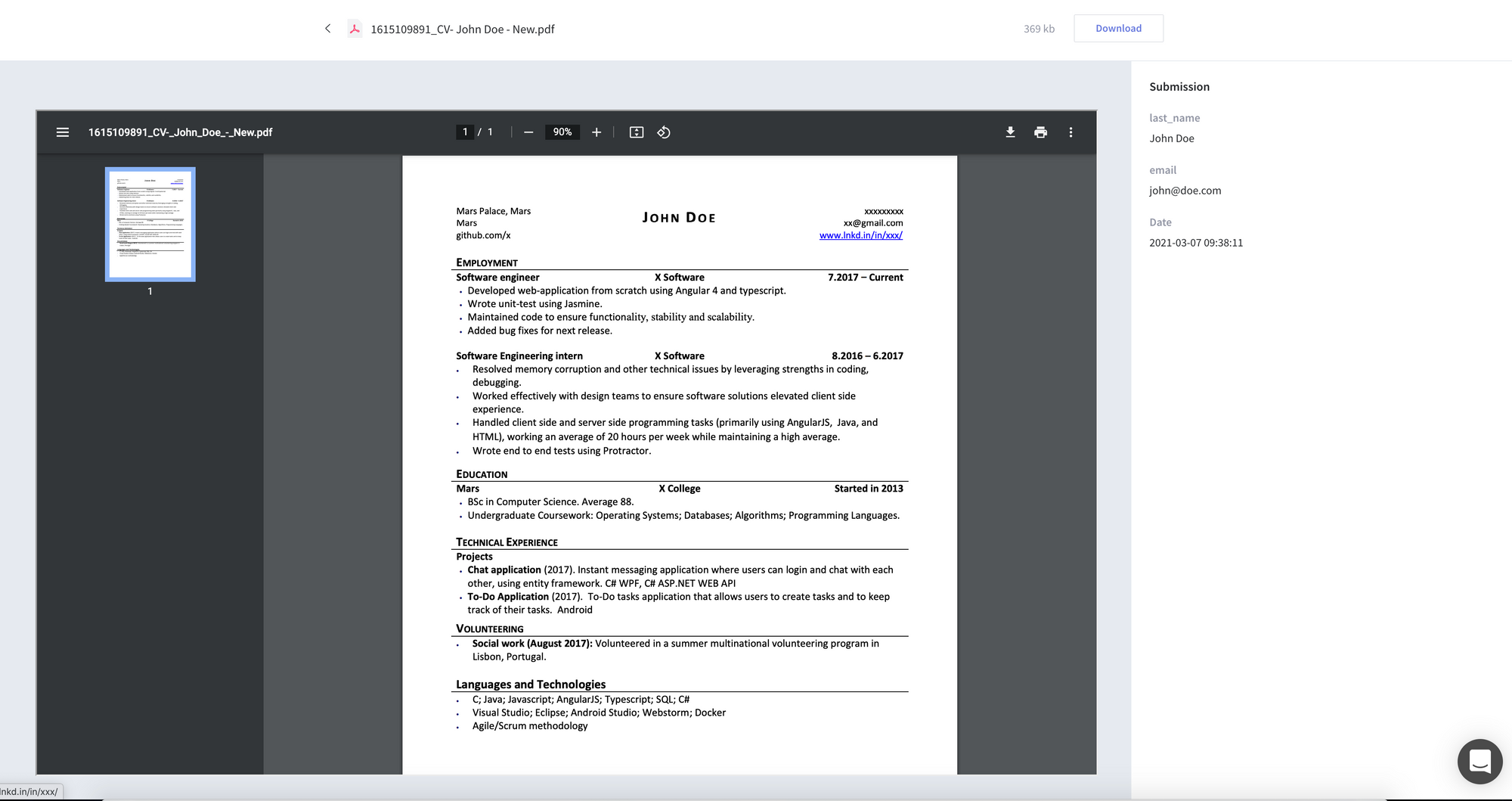
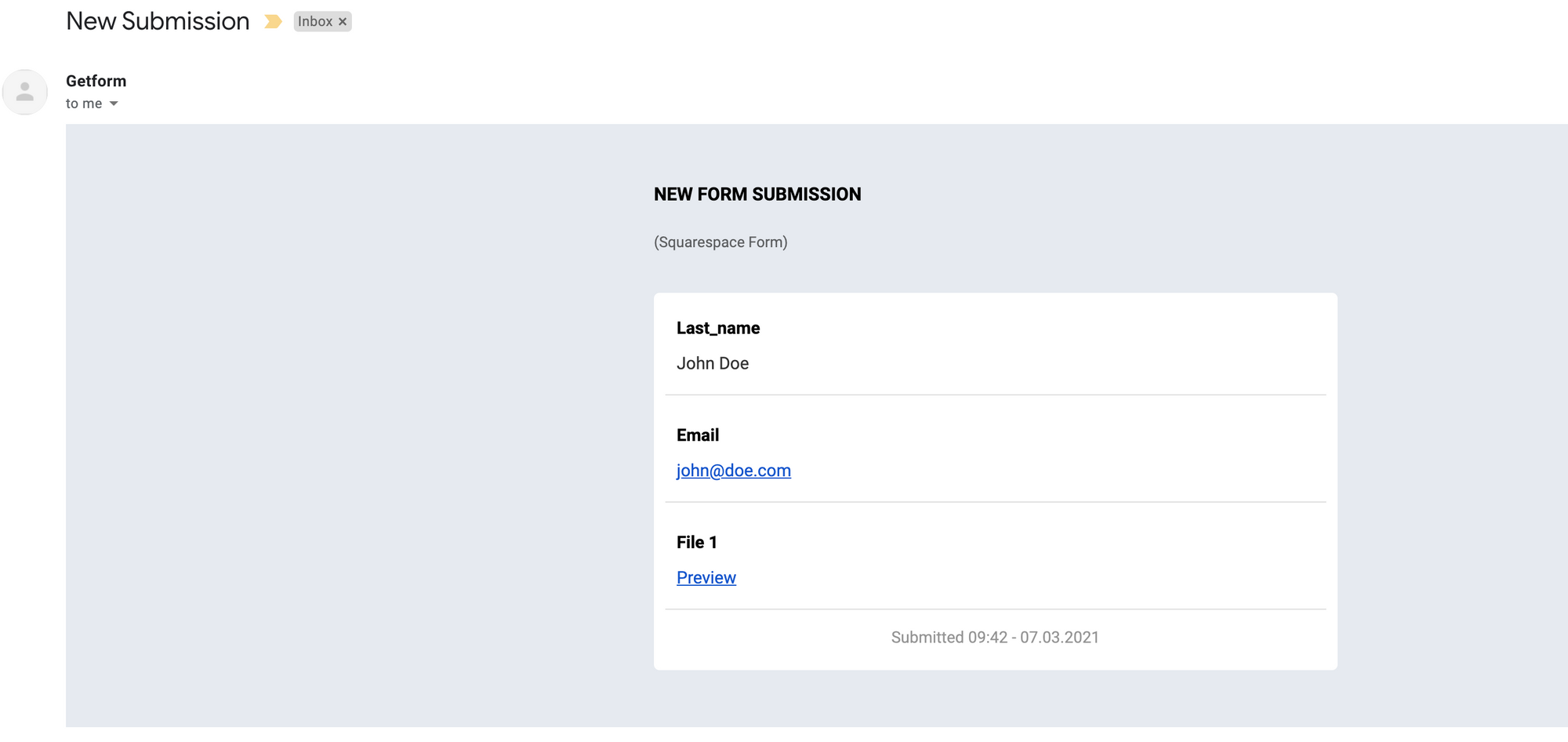
Getform lets you receive e-mail notifications when someone submits to your course, allows you to preview the uploaded files.


- Receive emails when someone submits to your grade with uploaded file's link so you tin export or download attachments like resumes or photos.

- Take hold of and remove any spam submissions by setting up a reCaptcha integration.
- Connect to Google Sheets, Dropbox, Google Bulldoze, Pipedrive, Slack and many more than.
- If you are willing to go for more than advanced integrations, you tin also use Getform Submission API to integrate your class to any custom app or website you are building.
Thank you for reading! You can observe more data and lawmaking samples for different use cases from the resources provided below.
- Codepen examples
- Codesandbox examples
- Getform's Zapier page
- Getform Documentation.
Getform on CodePen
Piece of cake form endpoints. Form backend platform for designers and developers. No library, no CSS override

Have your Squarespace forms to side by side level using Getform today and feel free to reach united states out at info@getform.io or using our alive conversation on Getform.io if you lot would similar help while doing that!
Mertcan from Getform
Form backend platform for designers and developers
Can You Have Users Upload An Image In A Squarespace Form,
Source: https://blog.getform.io/how-to-setup-a-contact-form-on-squarespace/
Posted by: greenebeinale.blogspot.com



0 Response to "Can You Have Users Upload An Image In A Squarespace Form"
Post a Comment